今天来给大家分享一个小教程,基于
TinyTale小程序实现友链自助提交功能,先上演示。
注意:版本以后更新了api,请注意同步修改,参考【plugin-links-submit-1.4.2 更新api,导致小程序文章验证码失败?】。
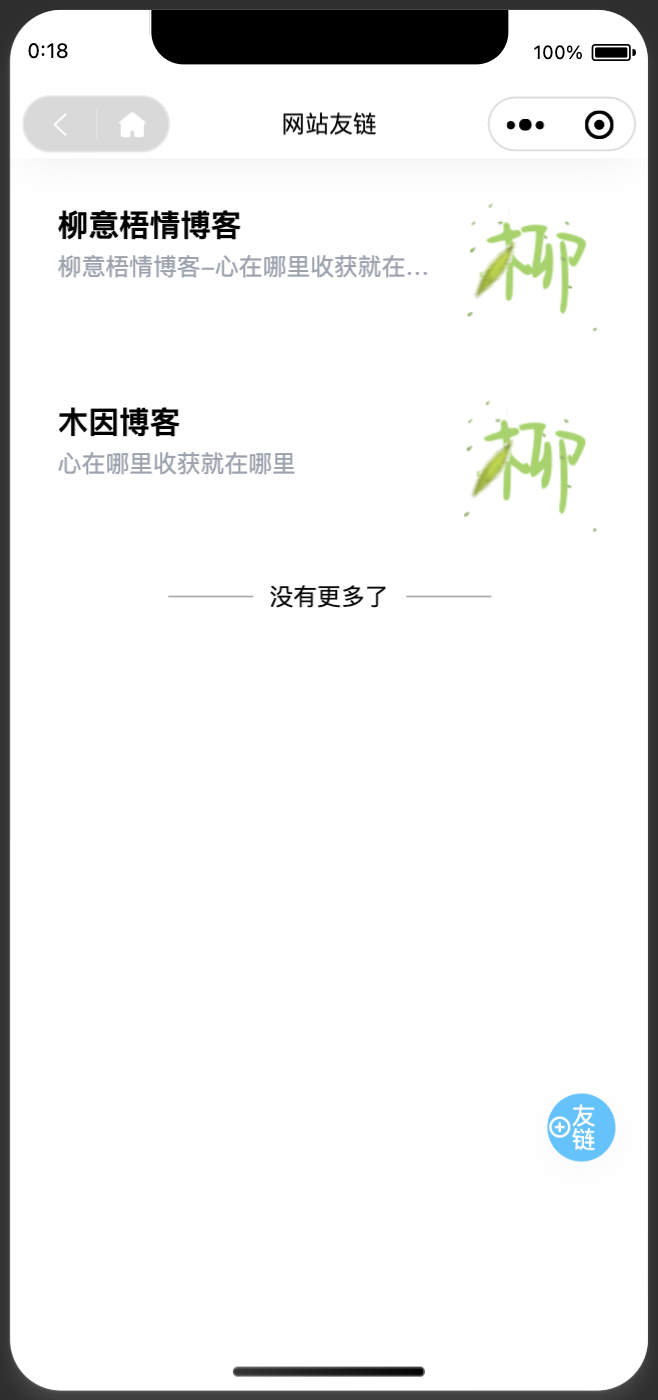
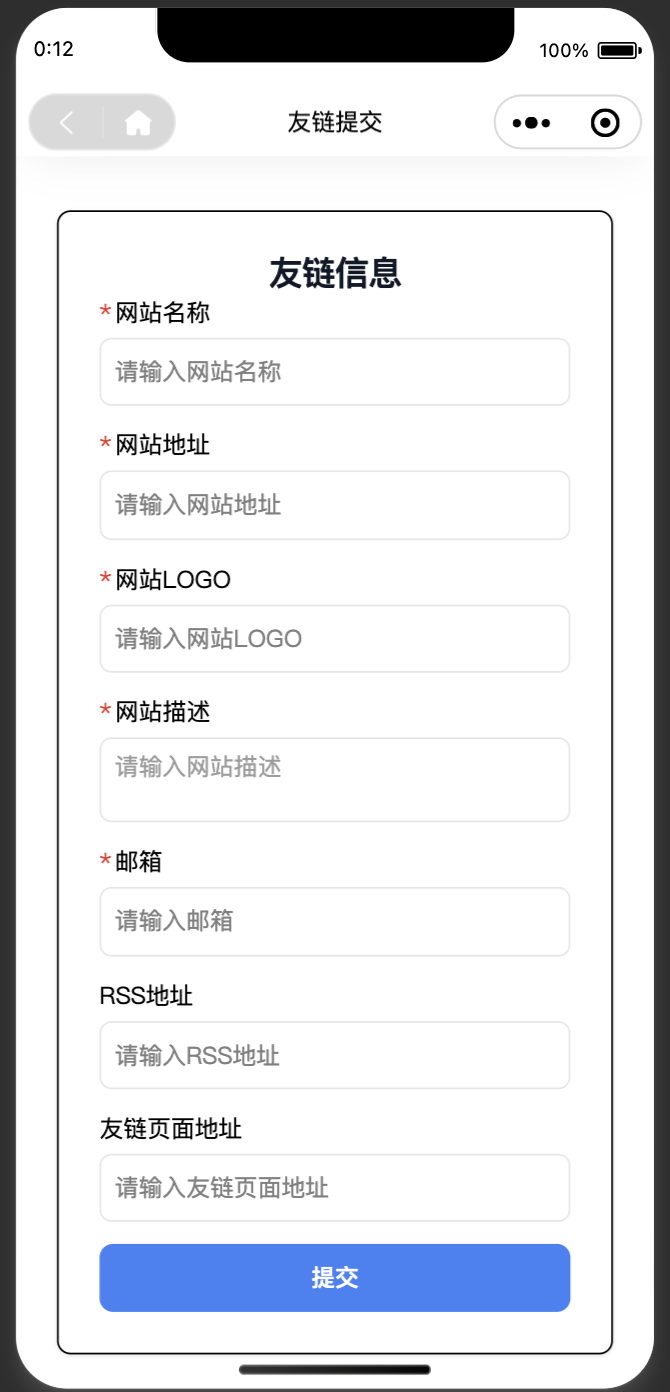
功能演示:


功能实现:
一、要求:
二、代码修改
第一步,新增友链提交页面
在
pages目录下新增页面src/pages/link_submit/link_submit.vue,代码如下:
<template>
<view class="w-full">
<TnNavbar fixed>友链提交</TnNavbar>
<view>
<TnForm
ref="formRef"
:model="formData"
:rules="formRules"
label-width="140"
label-position="top">
<view
class="mx-auto flex flex-col items-center justify-center px-6 py-8 lg:py-0">
<view
class="w-full rounded-lg border bg-white shadow sm:max-w-md md:mt-0 xl:p-0">
<view class="space-y-4 p-6 sm:p-8 md:space-y-6">
<view
class="text-center text-xl font-bold leading-tight tracking-tight text-gray-900 md:text-2xl">
友链信息
</view>
<TnFormItem label="网站名称" prop="displayName">
<TnInput
type="text"
placeholder="请输入网站名称"
clearable
v-model="formData.displayName" />
</TnFormItem>
<TnFormItem label="网站地址" prop="url">
<TnInput
type="text"
placeholder="请输入网站地址"
clearable
v-model="formData.url" />
</TnFormItem>
<TnFormItem label="网站LOGO" prop="logo">
<TnInput
type="text"
placeholder="请输入网站LOGO"
clearable
v-model="formData.logo" />
</TnFormItem>
<TnFormItem label="网站描述" prop="description">
<TnInput
type="textarea"
placeholder="请输入网站描述"
height="100"
clearable
v-model="formData.description" />
</TnFormItem>
<TnFormItem label="邮箱" prop="email">
<TnInput
type="text"
placeholder="请输入邮箱"
clearable
v-model="formData.email" />
</TnFormItem>
<TnFormItem label="RSS地址" prop="rssUrl">
<TnInput
type="text"
placeholder="请输入RSS地址"
clearable
v-model="formData.rssUrl" />
</TnFormItem>
<TnFormItem label="友链页面地址" prop="linkPageUrl">
<TnInput
type="text"
placeholder="请输入友链页面地址"
clearable
v-model="formData.linkPageUrl" />
</TnFormItem>
<button
class="focus:ring-primary-300 w-full rounded-lg bg-blue-500 px-5 py-2.5 text-center text-sm font-medium text-white hover:bg-blue-700 focus:outline-none focus:ring-4 focus:ring-blue-800"
@click="submitForm">
提交
</button>
</view>
</view>
</view>
</TnForm>
</view>
</view>
</template>
<script setup lang="ts">
import TnNavbar from '@tuniao/tnui-vue3-uniapp/components/navbar/src/navbar.vue'
import { reactive, ref } from 'vue'
import TnForm from '@tuniao/tnui-vue3-uniapp/components/form/src/form.vue'
import TnFormItem from '@tuniao/tnui-vue3-uniapp/components/form/src/form-item.vue'
import TnInput from '@tuniao/tnui-vue3-uniapp/components/input/src/input.vue'
import { FormRules, TnFormInstance } from '@tuniao/tnui-vue3-uniapp'
import service from '@/utils/request'
const formRef = ref<TnFormInstance>()
// 表单数据
const formData = reactive({
url: '',
displayName: '',
logo: '',
description: '',
email: '',
rssUrl: '',
linkPageUrl: ''
})
const pattern = {
urlReg: /^(https?|ftp):\/\/[^\s/$.?#].[^\s]*$/,
emailReg: /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/
}
// 规则
const formRules: FormRules = {
url: [
{ required: true, message: '请输入网站地址', trigger: ['change', 'blur'] },
{
pattern: pattern.urlReg,
message: '请输入正确的网址格式',
trigger: ['change', 'blur']
}
],
displayName: [
{ required: true, message: '请输入网站名称', trigger: ['change', 'blur'] }
],
logo: [
{ required: true, message: '请输入网站LOGO', trigger: ['change', 'blur'] },
{
pattern: pattern.urlReg,
message: '请输入正确的网址格式',
trigger: ['change', 'blur']
}
],
description: [
{ required: true, message: '请输入网站描述', trigger: ['change', 'blur'] }
],
email: [
{ required: true, message: '请输入邮箱', trigger: ['change', 'blur'] },
{
type: 'email',
message: '请输入正确的邮箱格式',
trigger: ['change', 'blur']
}
],
rssUrl: [
{ required: false, message: '请输入RSS地址', trigger: ['change', 'blur'] },
{
pattern: pattern.urlReg,
message: '请输入正确的网址格式',
trigger: ['change', 'blur']
}
],
linkPageUrl: [
{
required: false,
message: '请输入友链页面地址',
trigger: ['change', 'blur']
},
{
pattern: pattern.urlReg,
message: '请输入正确的网址格式',
trigger: ['change', 'blur']
}
]
}
/* 提交表单 */
const submitForm = () => {
formRef.value?.validate((valid) => {
if (valid) {
return service
.post(`/linksSubmit/links`, formData)
.then((res) => {
console.log(res)
// eslint-disable-next-line eqeqeq
if (res.code == 200) {
uni.showToast({
title: '提交成功',
icon: 'success'
})
formRef.value?.resetFields()
setTimeout(() => {
uni.navigateTo({
url: '/pages/detail_pages/friend'
})
}, 1000)
} else {
uni.showToast({
title: res.msg,
icon: 'error'
})
}
})
.catch((err) => {
console.log(err)
uni.showToast({
title: '提交失败',
icon: 'error'
})
})
} else {
uni.showToast({
title: '请检查输入项',
icon: 'error'
})
}
})
}
</script>
<style scoped lang="scss"></style>在
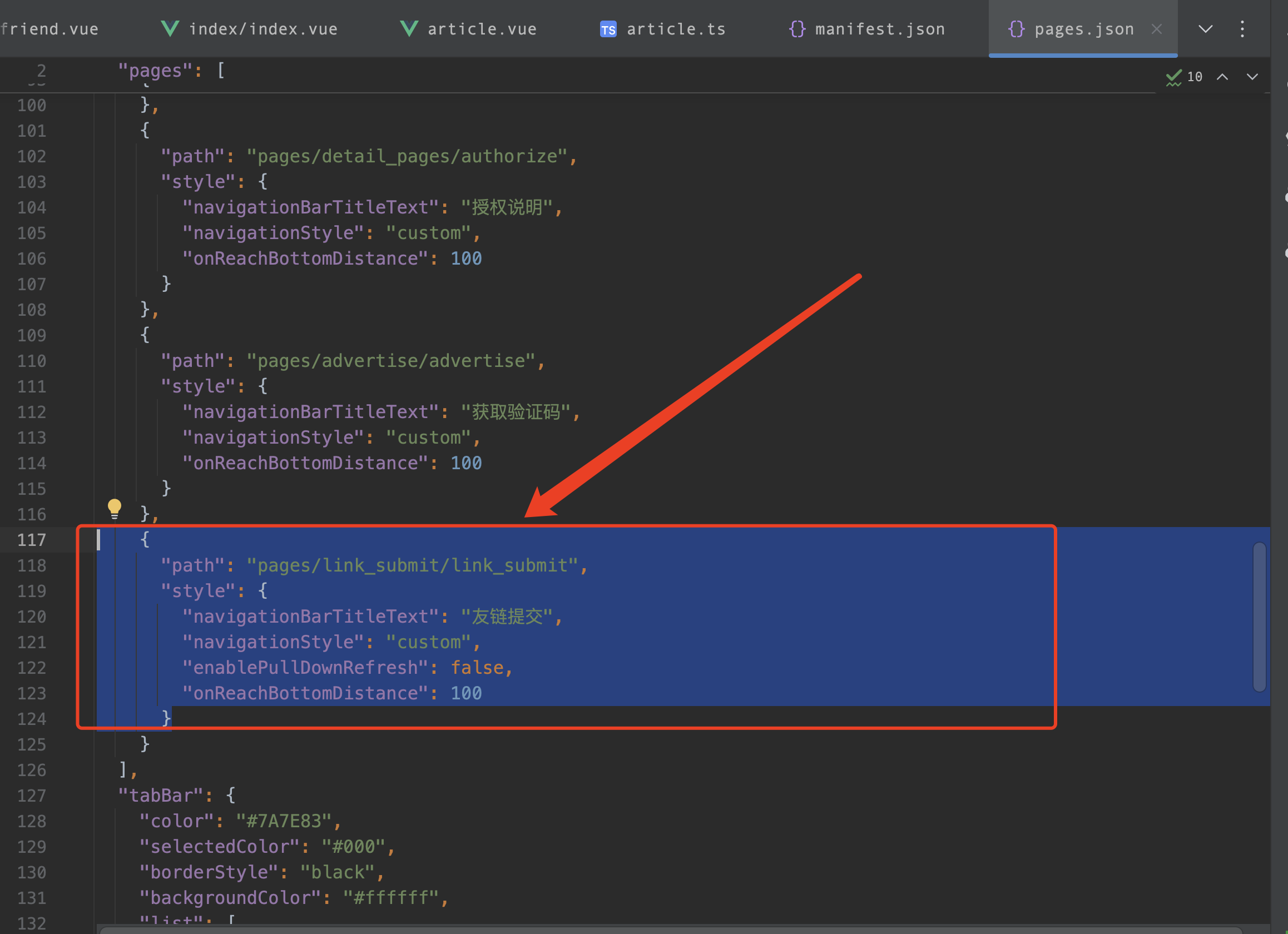
pages.json文件中,插入如下代码:
{
"path": "pages/link_submit/link_submit",
"style": {
"navigationBarTitleText": "友链提交",
"navigationStyle": "custom",
"enablePullDownRefresh": false,
"onReachBottomDistance": 100
}
}代码插入位置如图所示:
第二步,在友链页面增加入口
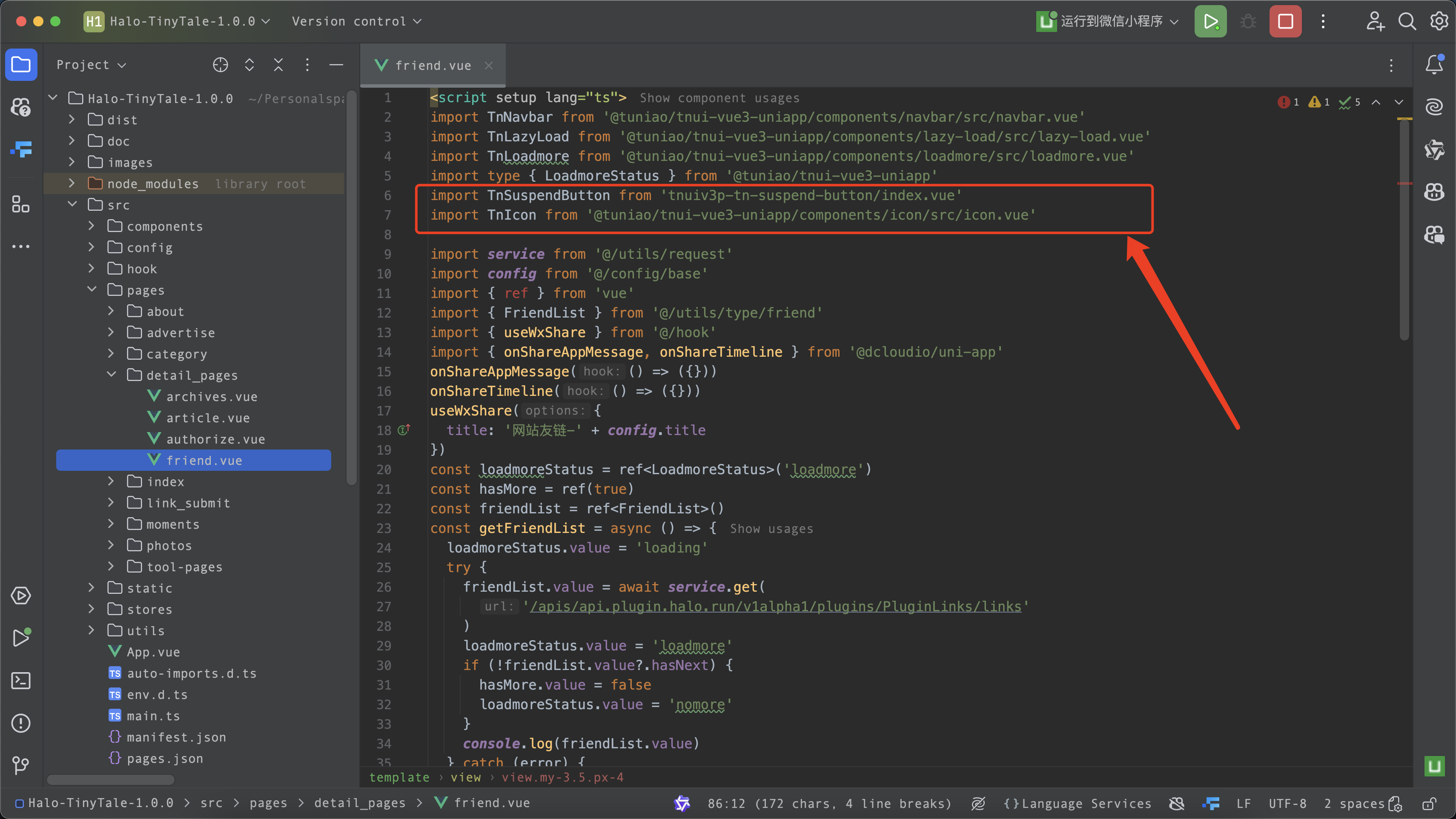
找到
src/pages/detail_pages/friend.vue页面,引入组件,代码如下:
// 组件安装教程 https://vue3.tuniaokj.com/doc/third-component/tn-suspend-button.html
import TnSuspendButton from 'tnuiv3p-tn-suspend-button/index.vue'
import TnIcon from '@tuniao/tnui-vue3-uniapp/components/icon/src/icon.vue'代码插入位置如图所示:
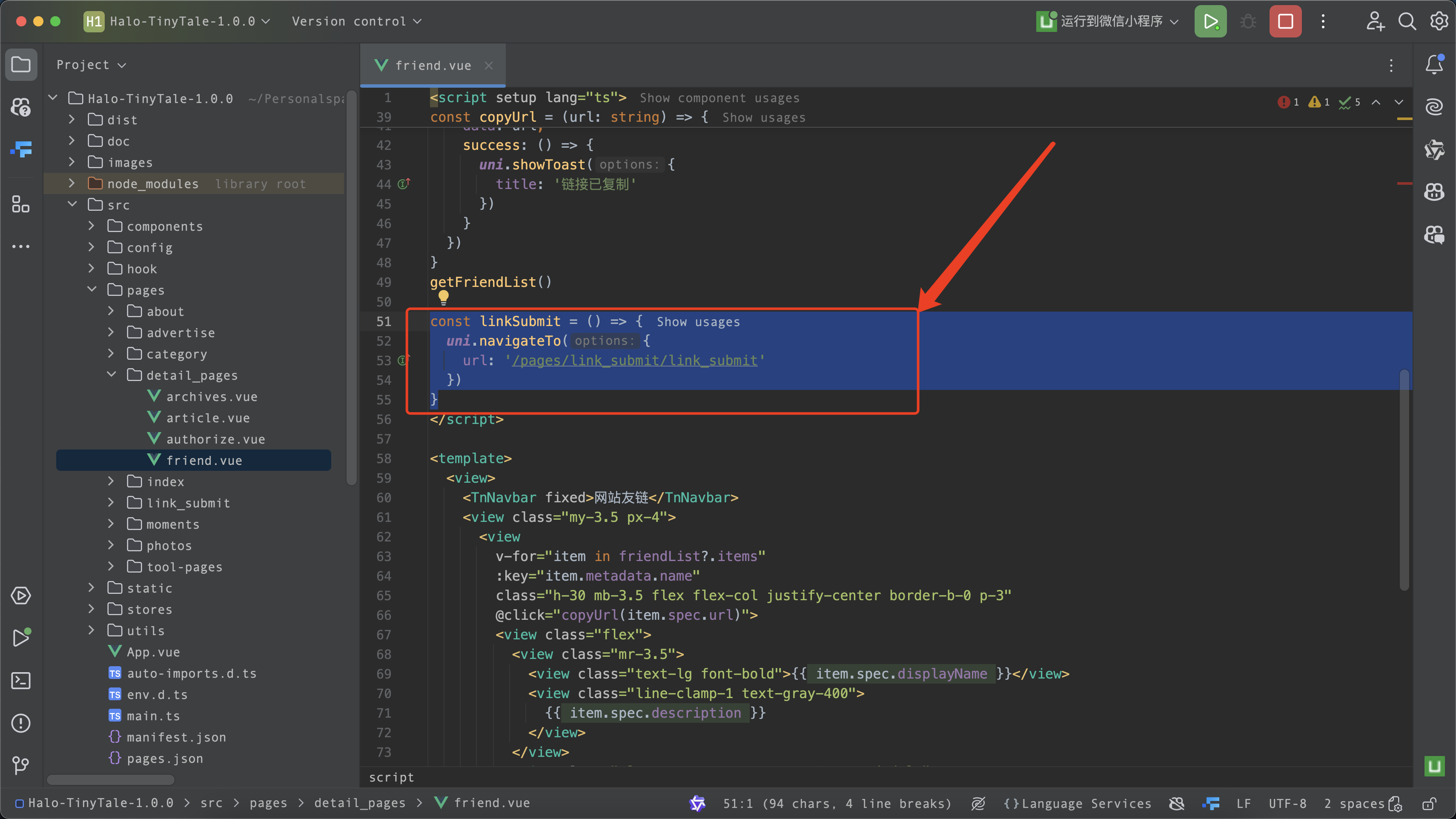
插入跳转友链提交页面的函数代码:
const linkSubmit = () => {
uni.navigateTo({
url: '/pages/link_submit/link_submit'
})
}代码插入位置如图所示:
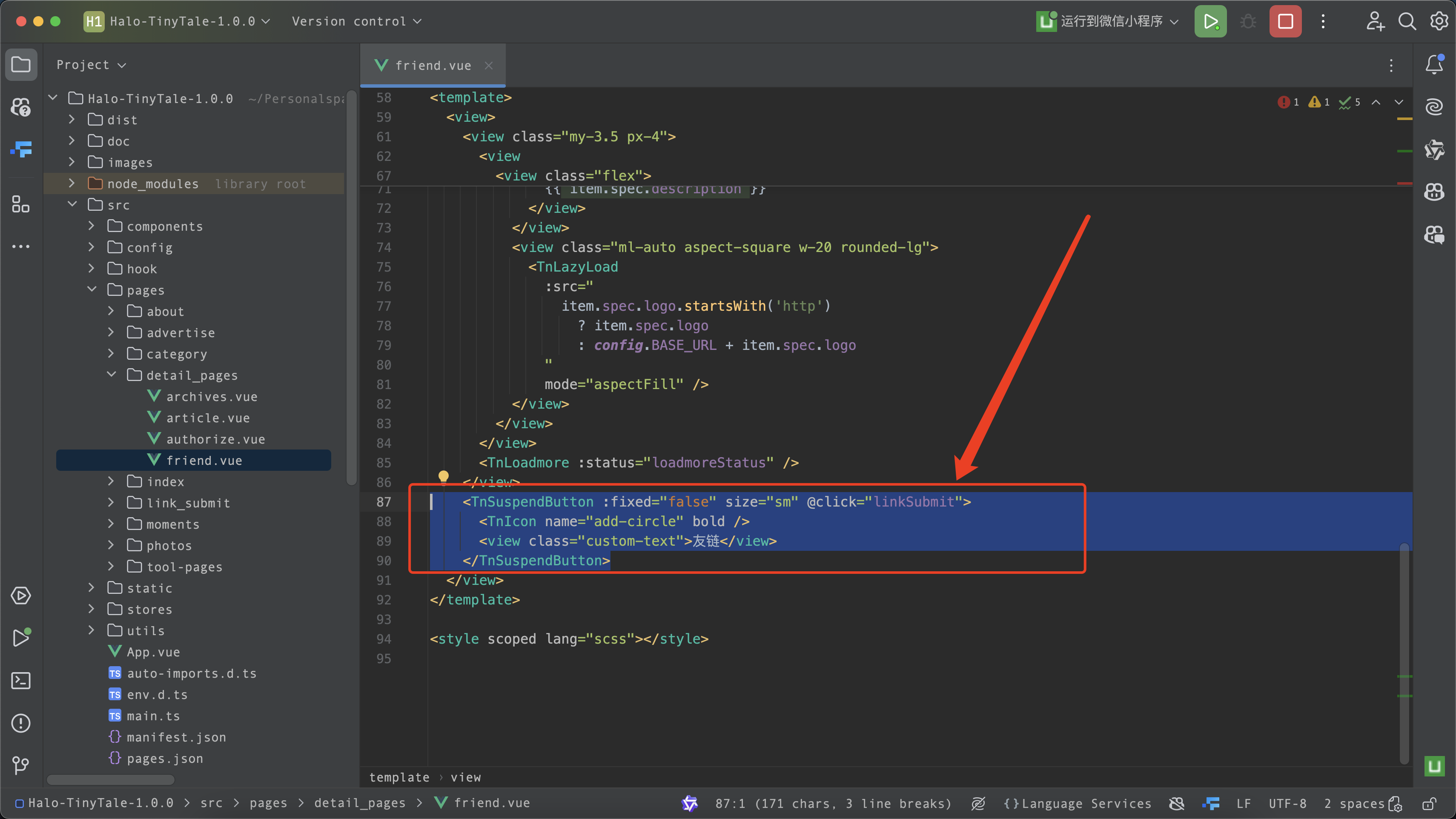
插入页面代码:
<TnSuspendButton :fixed="true" size="sm" @click="linkSubmit">
<TnIcon name="add-circle" bold />
<view class="custom-text">友链</view>
</TnSuspendButton>代码插入位置如图所示:
到此,大功告成!
常见问题:
plugin-links-submit-1.4.2 更新api,导致小程序文章验证码失败?
全局搜索
/linksSubmit/links,替换成/apis/linksSubmit.muyin.site/v1alpha1/submit





默认评论
Halo系统提供的评论