密码访问自定义模板
步骤
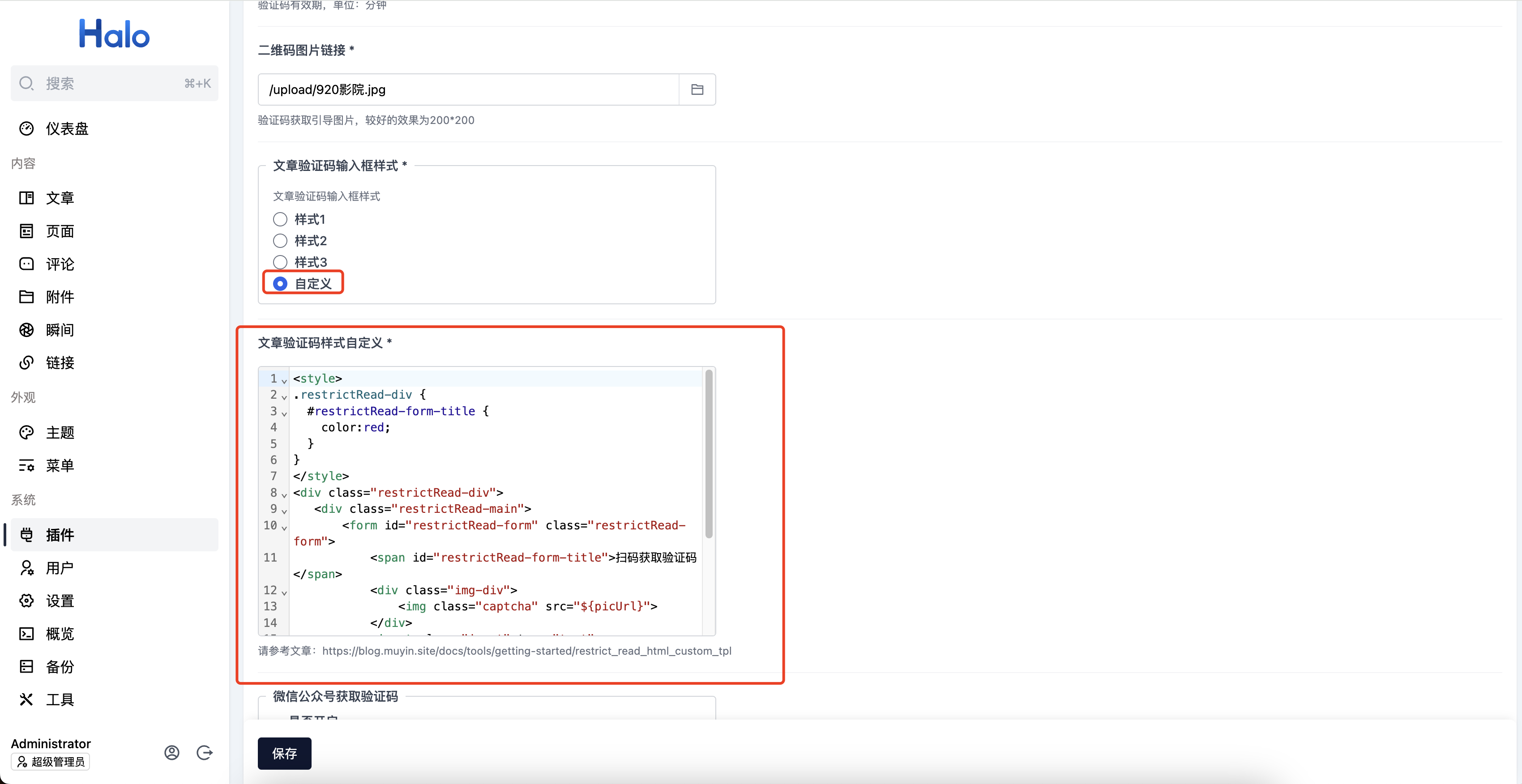
- 前往插件设置
验证码设置选择文章验证码输入框样式为自定义,然后在文章验证码样式自定义填写我们的自定义代码
- 代码分为两部分:
- div代码块
- css样式块
- css样式注入方式有两种:
- 使用
<link rel="stylesheet" type="text/css" href="style.css">链接引入 - 使用
<style></style>注入
- 下面提供三种基础样式的模板代码,可以选择其中一种样式模板去自定义css样式,也可以自己编写div模板,模板提供如下变量:
${version}:插件版本${passwordAccessDiyHtml}:密码访问框diy内容${function}:密码验证方法
注意
- 提交的input输入框的name和id是
password,如下:
<input class="input" type="text" id="password" name="password" placeholder="请输入访问密码" type="password">
- 表单提交按钮触发的函数必须是
${function},如下:
<button class="submit-btn" onclick="${function}">SUBMIT</button>
默认模板
<link
href="/plugins/PluginTools/assets/static/password_access/passwordAccess.css?version=${version}" rel="stylesheet"
/>
<div class="password-access-container">
<div class="subscribe">
${passwordAccessDiyHtml}
<input
placeholder="请输入访问密码"
class="subscribe-input"
id="password"
name="password"
type="password"
/>
<br />
<button class="submit-btn" onclick="${function}">SUBMIT</button>
</div>
</div>
:::

